Upload and Store Image Path to Database and Image to Folder Mvc
In this commodity I will explain with an example, how to save Image in Folder (Directory) and Path in Database in ASP.Net MVC Razor.
The Images saved in Binder (Directory) will exist displayed using WebGrid in ASP.Net MVC Razor.
Database
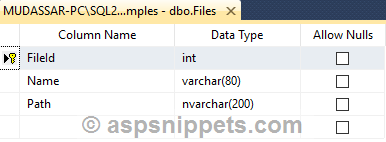
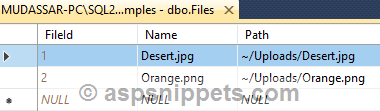
This commodity makes use of a table named Files whose schema is divers as follows.

Notation : You lot can download the database table SQL by clicking the download link below.
Entity Framework Model
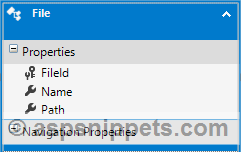
Once the Entity Framework is configured and connected to the database table, the Model will look every bit shown below.

Controller
The Controller consists of 2 Action methods.
Activity method for handling GET operation
Inside this Action method, all the Image files are fetched from database using Entity Framework and are returned to the View.
Action method for handling Postal service functioning for uploading Image Files
This Activity method gets called when an Image file is selected and the Upload Button is clicked, and information technology gets the uploaded file in the HttpPostedFileBase parameter.
The uploaded Image file is commencement saved into a Folder named Uploads inside the Project Binder and and then the Name and the Path of the Image file is inserted into the Table using Entity Framework.
Note : The Relative Path of the Image file will be saved in the database for ease of conversion to Absolute Path or Accented URL.
public grade HomeController : Controller
{
// GET: Home
public ActionResult Index()
{
FilesEntities entities = new FilesEntities ();
return View(entities.Files.ToList());
}
[ HttpPost ]
public ActionResult Index( HttpPostedFileBase postedFile)
{
//Extract Prototype File Name.
cord fileName = Organisation.IO. Path .GetFileName(postedFile.FileName);
//Set the Image File Path.
string filePath = "~/Uploads/" + fileName;
//Salve the Image File in Binder.
postedFile.SaveAs(Server.MapPath(filePath));
//Insert the Image File details in Table.
FilesEntities entities = new FilesEntities ();
entities.Files.Add( new File
{
Name = fileName,
Path = filePath
});
entities.SaveChanges();
//Redirect to Index Action.
return RedirectToAction( "Index" );
}
}
View
Inside the View, in the very get-go line the Entity Model class is declared as IEnumerable which specifies that information technology will be available as a Collection.
Course for Uploading the Image file
This Form consists of an HTML FileUpload and a Submit Button. When the Button is clicked, the Alphabetize Action method for handling POST operation will be called.
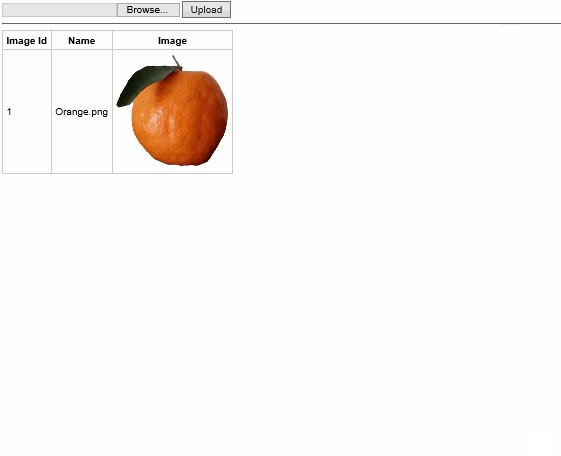
Displaying the Image files
For displaying the records, the WebGrid is rendered using GetHtml role which renders the WebGrid using Model.
The last column of WebGrid will brandish the Paradigm file using its Path and hence it is formatted into an HTML Image chemical element whose SRC is fix to the Path of the Paradigm file.
Note : In order to display the Image, kickoff the Relative Path of the Image file will be converted into Accented URL using Url.Content function.
Zooming the Epitome files
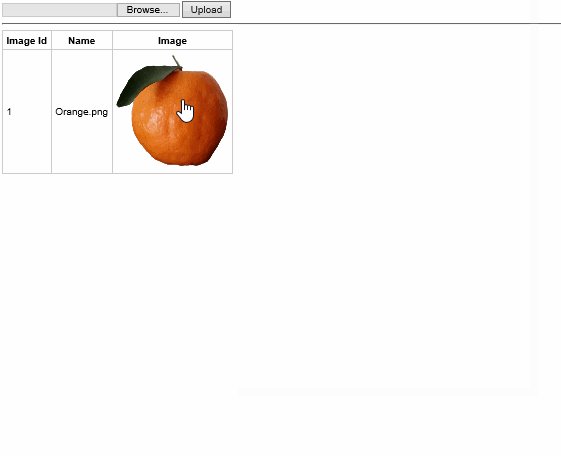
A jQuery click issue handler is assigned to all the HTML Image elements within the WebGrid. When an HTML Image chemical element is clicked, the Image element is cloned and displayed in larger size within a jQuery UI Model Popup.
@model IEnumerable <WebGrid_Image_Path_Database_EF_MVC. File >
@{
Layout = nothing ;
WebGrid webGrid = new WebGrid (source: Model, canSort: simulated , canPage: fake );
}
< !DOCTYPE html >
< html >
< head >
< meta name ="viewport" content ="width=device-width" />
< title > Index </ championship >
< style blazon ="text/css">
torso {
font-family : Arial ;
font-size : 10pt ;
}
.Grid {
edge : 1px solid #ccc ;
border-collapse : collapse ;
}
.Grid th {
groundwork-color : #F7F7F7 ;
font-weight : assuming ;
}
.Grid thursday , .Grid td {
padding : 5px ;
border : 1px solid #ccc ;
}
.Grid , .Grid tabular array td {
border : 0px solid #ccc ;
}
.Grid img {
height : 150px ;
width : 150px ;
cursor : pointer ;
}
#dialog img {
height : 550px ;
width : 575px ;
cursor : pointer ;
}
</ style >
</ head >
< trunk >
@ using (Html.BeginForm( "Alphabetize" , "Dwelling house" , FormMethod .Post, new { enctype = "multipart/class-data" }))
{
< input blazon ="file" name ="postedFile" />
< input blazon ="submit" id ="btnUpload" value ="Upload" />
}
< hr />
@webGrid.GetHtml(
htmlAttributes: new { @id = "WebGrid" , @class = "Grid" },
columns: webGrid.Columns(
webGrid.Column( "FileId" , "Epitome Id" ),
webGrid.Column( "Proper noun" , "Proper name" ),
webGrid.Column( "Path" , "Image" ,
format: @<text> < img alt =" @ particular.Name "
src =" @ Url.Content(detail.Path) " /> </text> )))
< div id ="dialog" style =" brandish : none"></ div >
< script blazon ="text/javascript" src ="https://ajax.googleapis.com/ajax/libs/jquery/ane.8.3/jquery.min.js"></ script >
< link rel ="stylesheet" href ="https://ajax.googleapis.com/ajax/libs/jqueryui/1.viii.24/themes/start/jquery-ui.css" />
< script blazon ="text/javascript" src ="https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.24/jquery-ui.min.js"></ script >
< script blazon ="text/javascript">
$( function () {
$( "#dialog" ).dialog({
autoOpen: false ,
modal: true ,
height: 600,
width: 600,
title: "Zoomed Image"
});
$( ".Filigree img" ).click( function () {
$( '#dialog' ).html( '' );
$( '#dialog' ).suspend($( this ).clone());
$( '#dialog' ).dialog( 'open' );
});
});
</ script >
</ body >
</ html >
Screenshots
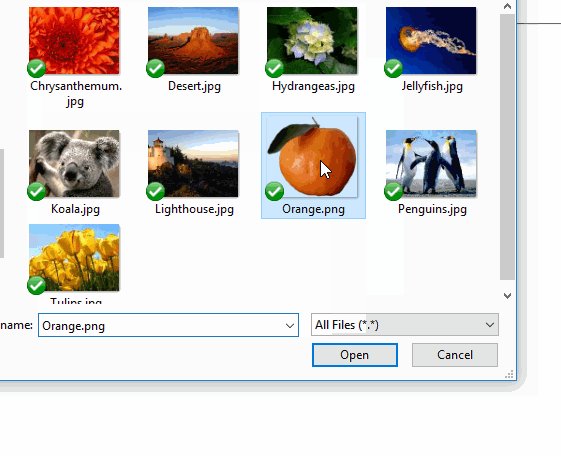
Uploading and displaying the Image Files

Inserted records of Epitome files

Downloads
Source: https://www.aspsnippets.com/Articles/Save-Image-in-Folder-Directory-and-Path-in-Database-in-ASPNet-MVC.aspx
0 Response to "Upload and Store Image Path to Database and Image to Folder Mvc"
Post a Comment